写真の加工や合成ができる「フォトグリッド」というアプリがあります。
このアプリを使って、コラージュ画像(複数の画像を組み合わせて一枚の画像にしたもの)を作るやり方を紹介します。
以前書いた、バッグに貼ったロゴの画像を例にして書きます。
誤解防止!バッグにロゴを付け足してみた コンビニのシールプリントのやり方
「PhotoGrid」の使い方
アプリはこちらです。

今回は6つの画像を使って、3:4の大きさの画像を作ります。
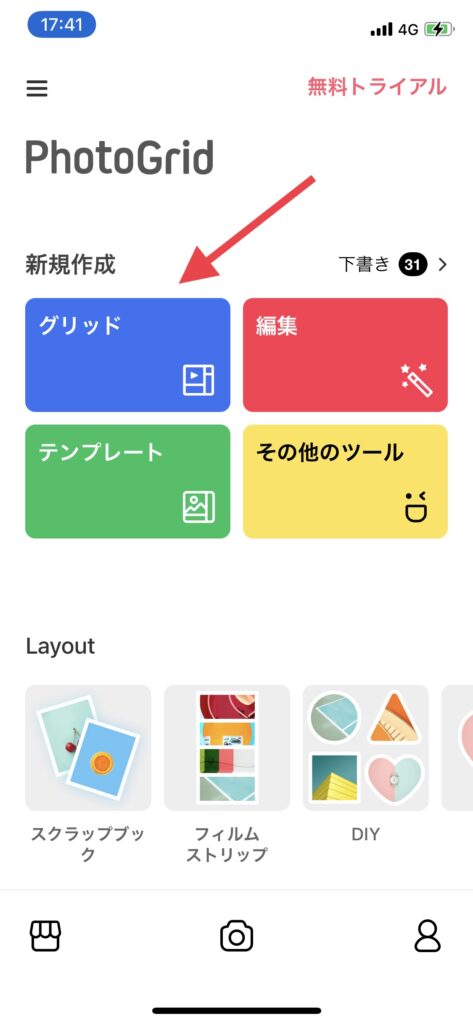
アプリを開いたら、「グリッド」をタップします。

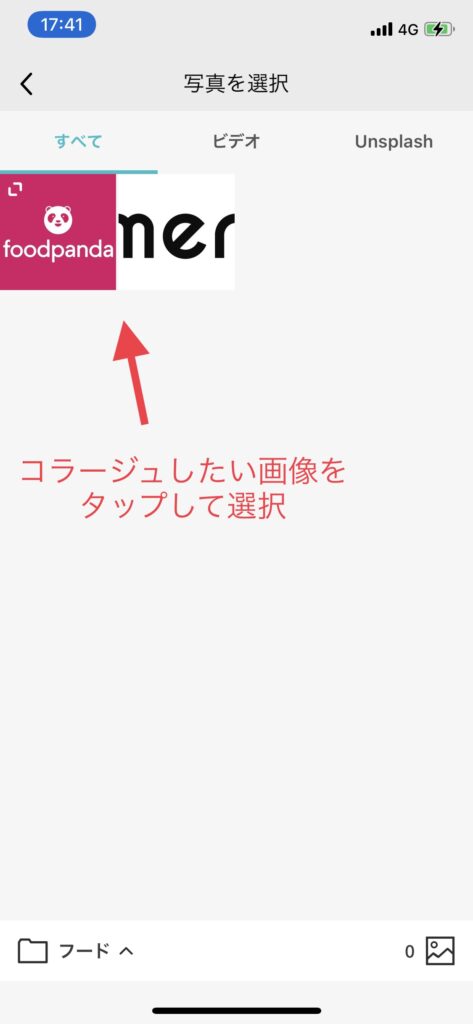
コラージュに使う画像を選択します。

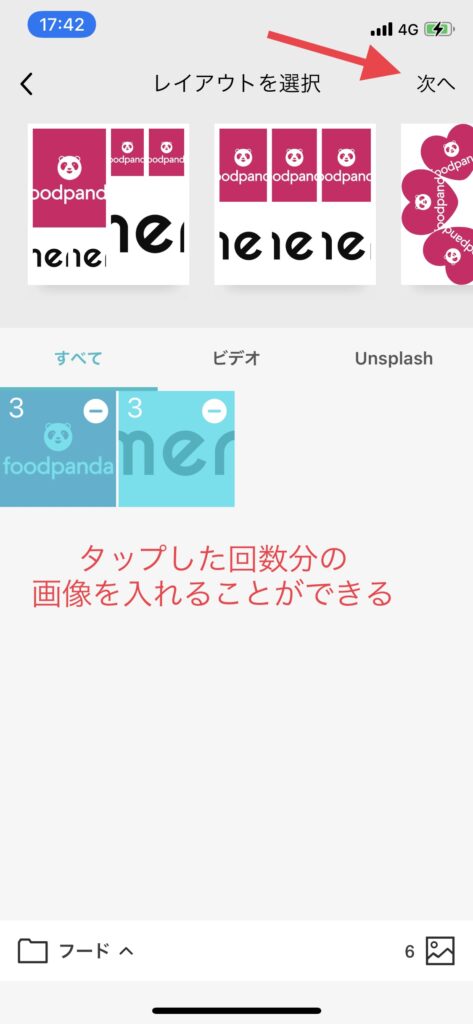
画像をタップした回数と同じ数の画像を入れることができます。
ここでは3枚ずつ入れたいので、3回ずつタップしました。
選択したら「次へ」を押します。

編集する画面になります。
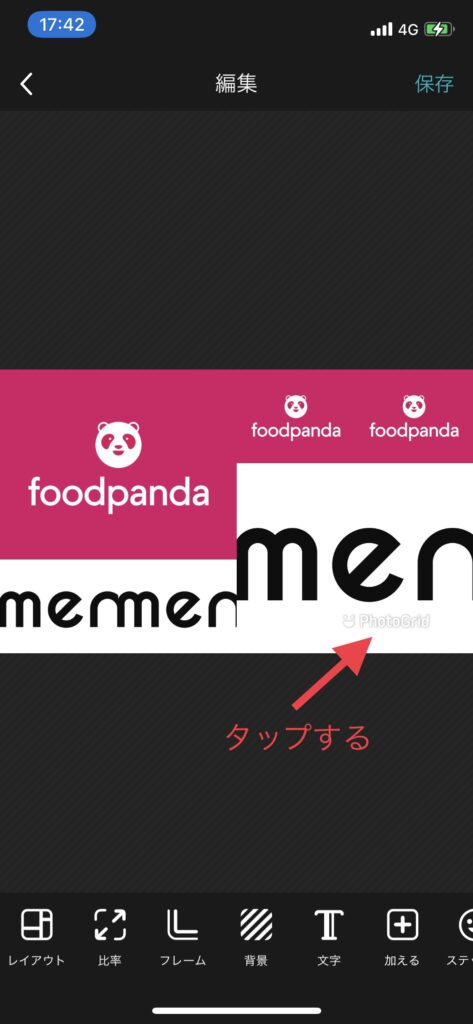
まずは画像の右下にうっすらと入っている「PhotoGrid」というロゴを消しておきます。
ロゴをタップします。

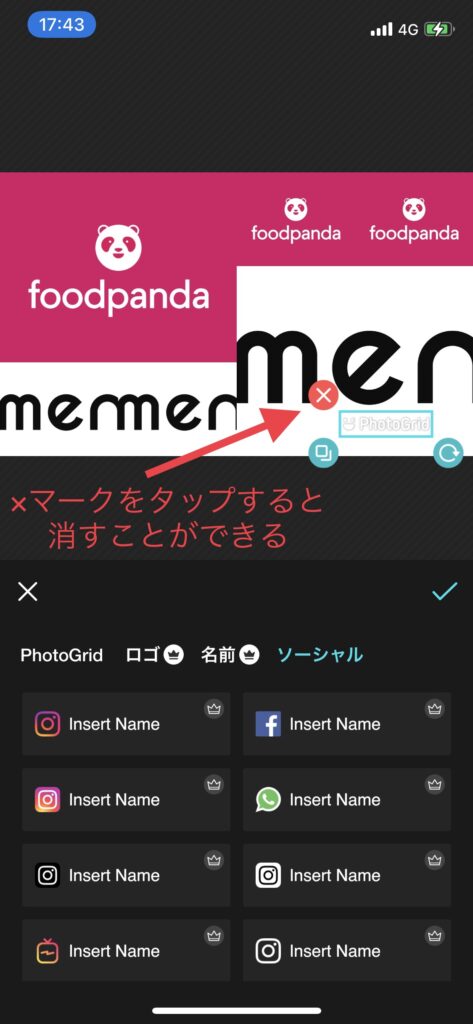
×マークをタップすると消すことができます。

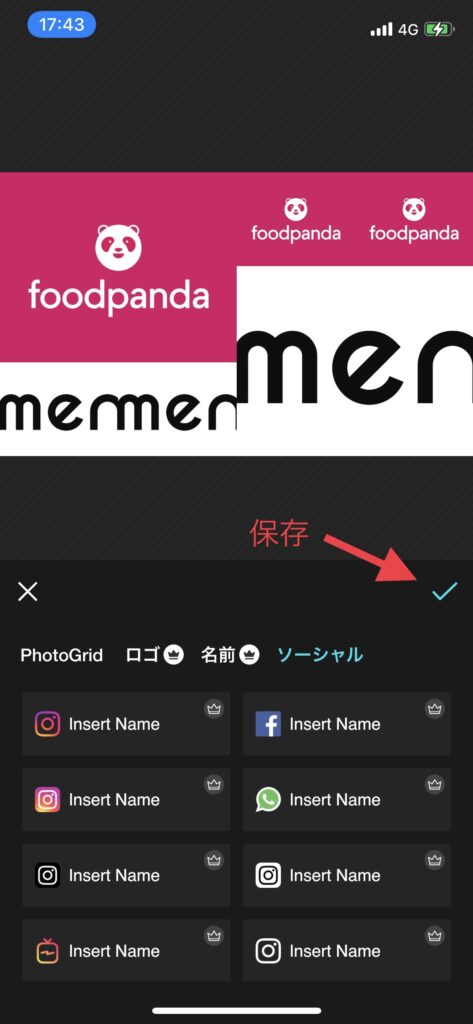
消したらチェックマークをタップして保存します。

次は画像の大きさを変えてみます。
下の欄に「比率」というのがあるのでタップします。
画像の大きさを選ぶことができます。
今回は「3:4」を選択し、チェックマークを押します。

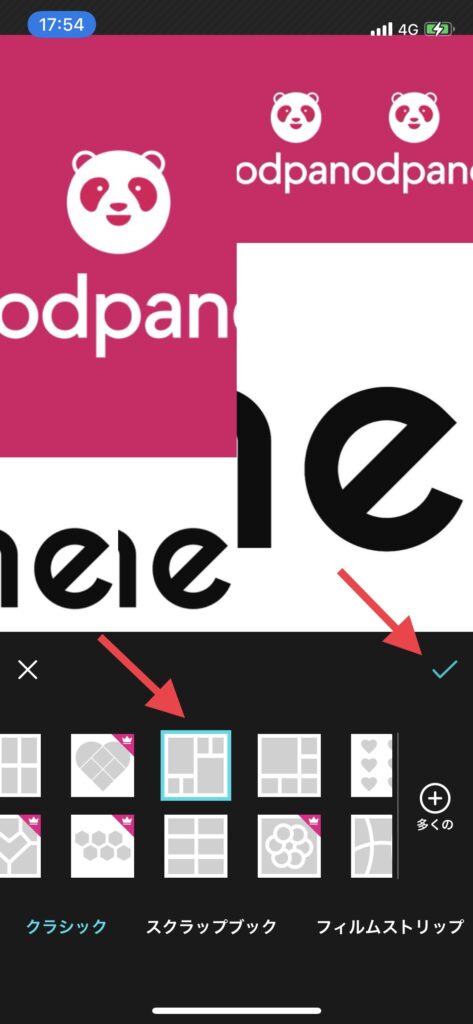
次はコラージュのパターンを選びます。
下の欄の「レイアウト」をタップします。
今回は「大きいのが2つに小さいのが4つ」になっているレイアウトを使います。
選択したら、チェックマークを押します。

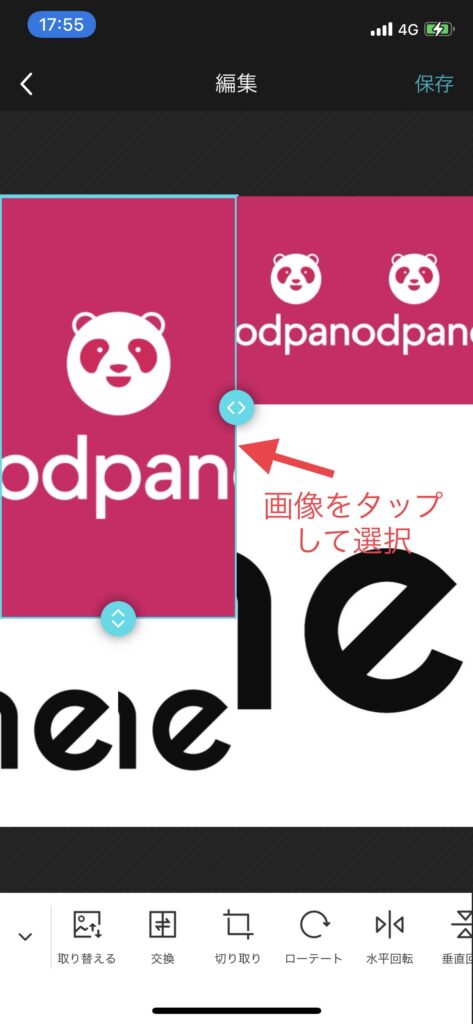
次は画像を動かします。
動かしたい画像をタップすると、下に一覧が出てきます。

「ローテート」をタップすると画像の向きを変えることができます。

「交換」は今選択している画像を違う場所にある画像と入れ替えることができます。

「交換」をタップしたあと、入れ替えたい画像をタップします。

入れ替わりました。

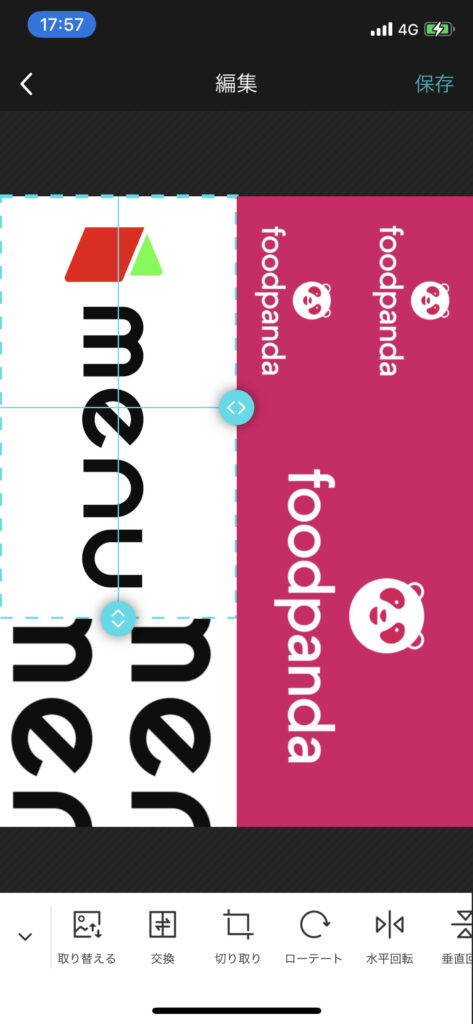
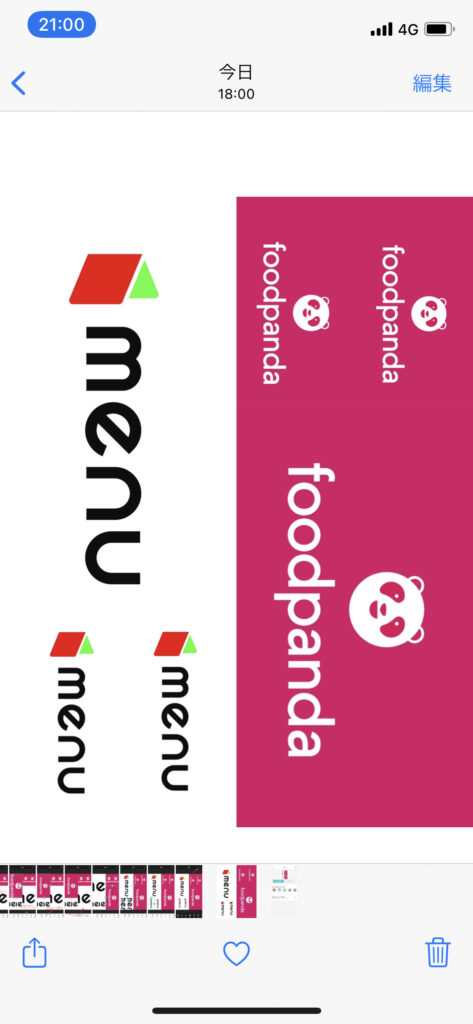
あとは同じように全ての画像の向きを変えていきます。
画像をひとつずつ「ローテート」します。

それぞれの画像の大きさは、ピンチインやピンチアウトで変えることができます。
指二本で近づけたり離したりすると大きさが変わります。
いい感じの大きさにします。

印刷すると端が見切れるので、画像を全体的に少し中央寄りにしています。
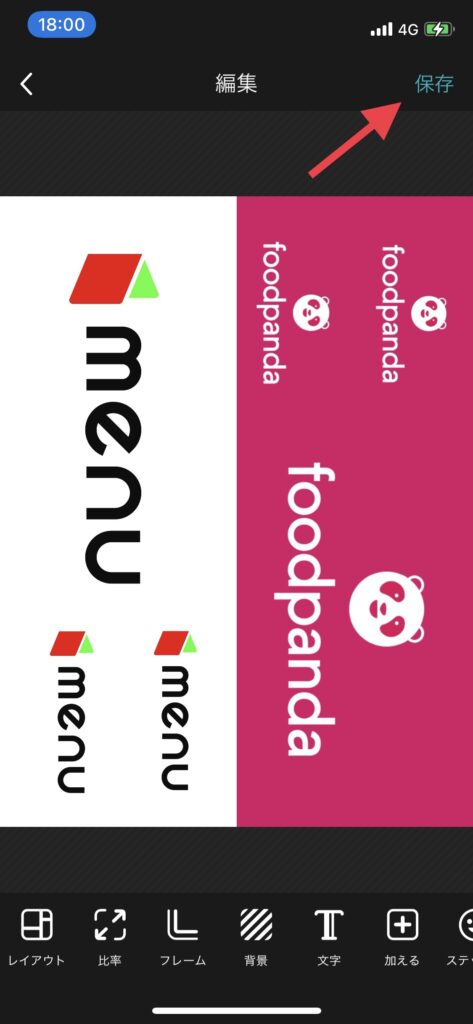
できたら右上の「保存」を押します。

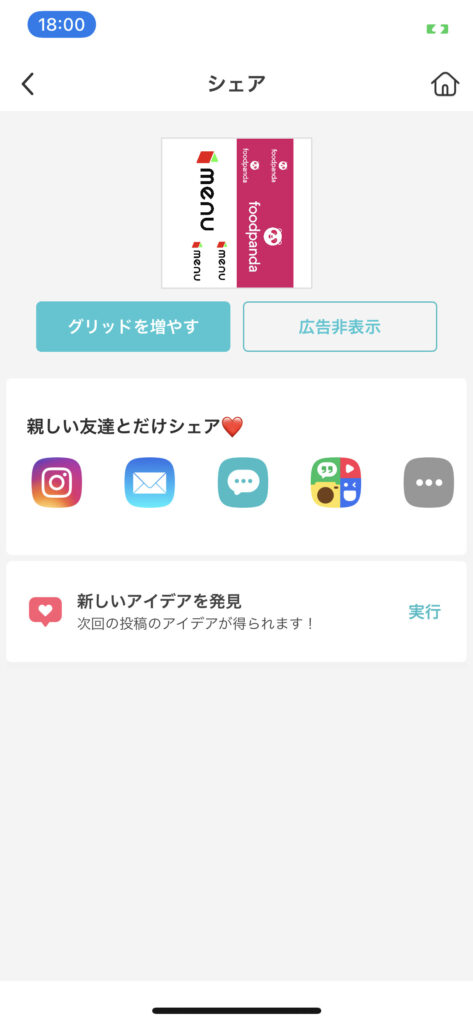
これで保存できました。

カメラロールに今作った画像が入っていると思うので確認してみてください。

もし編集し直したければ、アプリの左上の「<」をタップすると、編集の画面に戻ることができます。
まとめ
バッグに貼ったロゴの画像の作り方を書きました。
「PhotoGrid」では他にも、文字を入れたり、背景を変えたり、モザイクを入れたりと、
ここには書き切れないほどいろいろな機能があります。
いろんな機能を試してオリジナルの画像を作ってみてください。
今回作った画像はシールプリントをしてバッグに貼っています。
シールプリントのやり方はこちらに記載しています。
誤解防止!バッグにロゴを付け足してみた コンビニのシールプリントのやり方






